- Web Development, WordPress
- 13 min
How to Backup WordPress
Read this post to learn how to back up a WordPress site by just using the terminal and why this method is better than installing backup plugins.
In this post, we discuss one of our front-end development projects: the implementation of a Figma design using a mix of HTML, CSS, JavaScript, and Tailwind CSS. You will learn about the challenges we faced and the solutions we provided.

Our diverse experience and extensive resources have earned us the reputation of a “web development Swiss army knife.” We are adept at working with a wide range of web development technologies, including front-end tools and frameworks like React, Vue, and Angular, as well as back-end technologies such as Laravel, Node.js, and Ruby on Rails.
In this post, we focus on a project where we leveraged the power of Tailwind CSS, a modern design framework. We’ll detail how we transformed a Figma design into a fully functional website, employing a mix of HTML, CSS, JavaScript, and Tailwind CSS.
This case study is not only a showcase of our capabilities but also our commitment to delivering high-quality results for our clients.

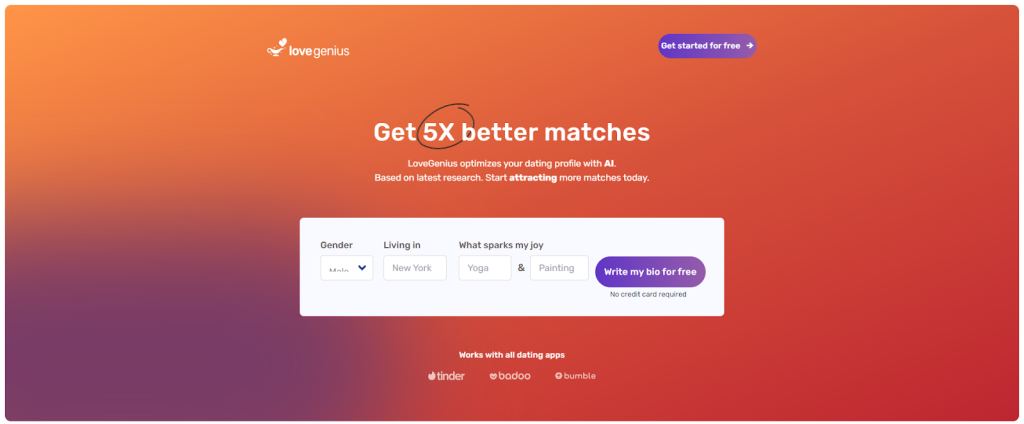
LoveGenius is committed to transforming the world of online dating. As the sole AI-driven Tinder Bio creator available, they assist users in creating a genuine and well-structured bio that accurately reflects their personality.
Their objective is to provide custom-made, innovative dating profiles that have been shown to draw in superior matches. Using an advanced algorithm, they analyze various data points such as interests, hobbies, and other personal characteristics to create the ideal bio for men, women, and everyone else.
We were contacted by a LoveGenius manager with a request to have the Figma design of their new landing page implemented in HTML/CSS/JS using the Tailwind CSS – a design framework that offers a fast, flexible, and efficient way to build modern, responsive, and high-performing websites

The client provided us with a brief that outlined their expectations and requirements. These were their main specifications:
Also, the client wanted to use the website as statically rendered HTML and did not wish to use any back-end technology or CMS, so it was the front end that was our only concern.
As the client requested, we used HTML, CSS, vanilla JavaScript, and the Tailwind framework to implement the design. Here are some of the most notable features that we added to the landing page using those technologies:




This popup looks identical on both mobile devices and in desktop browsers, differing in width only. It appears after a user has spent a certain amount of time on the website.

The development of the LoveGenius landing page took us 10 business days. When we delivered the project, the client provided some feedback, mainly concerning the choices of font weight and size. We promptly addressed all the issues.
As you may recall from previous posts, our commitment to supporting clients extends beyond the development phase, and this was evident in our work with LoveGenius, too.
When the landing page was live, they intended to add new pages to it. They asked us for instructions, and we prepared a detailed guide for them.
Overall, LoveGenius was completely satisfied with our performance, attention to detail, and empathy. They got a well-performing, responsive, and visually attractive website in a short time and at a moderate cost.
Want to be our next happy client? Reach out to us today.