- Shopify, Web Development
- 5 min
How to Find Out What Shopify Theme a Website Is Using: 3 Effective Ways
Read this post to learn how you can find out the name of the Shopify theme an online store uses and what benefits it can bring you.
This post is a detailed step-by-step PSD to HTML conversion tutorial for beginners. So if you're making your first steps as a markup developer and want to create your first web page using HTML and CSS, this guide will show you how to do that in the most efficient way.

In this post we will demonstrate to you how to convert PSD to HTML based on a simple Web 2.0 design example. To convert our design, I will apply modern solutions using CSS3, HTML5, and Flexbox Layout. Feel free to familiarize yourself with all the features of Flexbox here.
I will not be using any frameworks such as Bootstrap or Tailwind CSS. I will simply show you how to transform your PSD to HTML step by step.

A website header is a crucial element located at the top of every webpage. It’s the first thing visitors see when they land on your site, making it an essential component in creating a strong first impression.
When building the header of our web page, we’re going to take these and other steps:
To get started, please download this design file.
In this PSD to HTML tutorial, you will need a text editor that can highlight code (I prefer Sublime) and a graphic editor where you will do most of the work. (I will be using Adobe Photoshop, which works best for opening files in a .psd format)
First off, open the designs in Photoshop.

Create a new directory with a project name. Inside, create two more directories: CSS (for your CSS files) and images (for your images).
Now, let’s write this simple code in index.html. You will find it in most HTML slicing projects.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Insight</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
Sample text
</body>Here I have added <!DOCTYPE html> that will notify the browser that this is HTML5. I have specified the site’s title inside the tag <title></title> and linked the file to style.css, which is in the CSS directory. Now I have the following tag with two attributes <link rel=”stylesheet” href=”css/style.css”>.
Type the words “Sample text” between the <body> and </body> tags.
Open the index.html in a browser (I prefer Google Chrome). You should see the following text in the browser: “Sample text.”
Now take a look at the designs and try to define separate areas.
At the top you’ll see a black bar with a logo and navigation menu. You can call it .header.
Then you will see a block with a big image and some promo text. Let’s call it .hero.
In addition, there is a white area with the main content. I prefer calling it .main but you can choose any title you find suitable.
The last block will be labeled as .footer.
All the content is centered. The first two blocks and the footer are stretched across the whole width of the screen. The main content on the white background has the same width as the stretched areas do.
Since the blocks with content and not their visuals (the dark background and hero image) have the same width, you can use containers of the same width to center them. Let’s start with the HTML code for the main blocks.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Insight</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<header class="header">
<div class="container">
header is here
</div>
</header>
<section class="hero">
<div class="container">
hero content is here
</div>
</section>
<main class="main">
<div class="container">
middle content is here
</div>
</main>
<footer class="footer">
<div class="container">
footer is here
</div>
</footer>
</body>
</html>First, let’s use the Normalize.css to reset all tag properties. To do that just copy and paste the code to the top of the CSS file. Then add the following CSS code. You can read more about it here.
html {
box-sizing: border-box;
}
*, *::before, *::after {
box-sizing: inherit;
}Now, remove underlines from the links since they are not underlined in the design.
a {
text-decoration: none;
}For frequently used colors in the layout, we will use CSS custom properties or CSS variables. Let’s add them via the inline tag <style> at the end of the tag <head>.
<head>
<meta charset="UTF-8">
<title>Insight</title>
<link rel="stylesheet" href="css/style.css"> <style>
:root {
--body-bg: #fff;
--base-text-color: #55606e;
--btn-color: #fff;
--green: #83c129;
--dark-green: #518719;
--blue: #068fd5;
--dark-blue: #046b9f;
--light-text-color: #fff;
--nav-link-color: #fff;
--soc-link-color: #fff;
--gray-100: #d9dbdf;
--gray-200: #8e959c;
}
</style>
</head>They are often added as we cut our layout but I selected this set by going through all the colors and then using them in the code. What benefits do CSS variables bring us in contrast to standard color specification in CSS code? We can easily change and customize our colors without editing the CSS code itself.
In fact, there are many more advantages to this approach but let’s just stick to the basics in this PSD to HTML conversion guide. This is an example of using variables in the CSS code:
/* specify the value of the variable */
:root { --example-color: #fff;}
/* We use a variable in the code that can be applied to an unlimited number of selectors. The value changes in one place and is applied to all selectors that use this variable. */
.example-selector {
color: var(--example-color);
}
.example-selector-2 {
color: var(--example-color);
}In Photoshop, measure the width of the main content by selecting the “Rectangular Marquee Tool” or pressing M.

On the information panel or by the cursor point, you will see that the width is 1140px. Now you know the width of .container.
If you take a closer look at the design, you’ll notice that the header and footer have the same checked texture in the background. Disable the grid by pressing Ctrl + H and zoom in on the design to find the repeating element of the texture. Select and copy it to the buffer by pressing Ctrl + Shift + C.

Then create a new document, paste the texture there, and save it for the Web with the following combination: Ctrl + Alt + Shift + S. Choose preset – JPEG High and set the quality to 60% then click “Save”. In the pop-up, select the images folder. Name the image bg-texture.jpg. Then enable the Eyedropper Tool and click on the footer. Now you have the code for the color of the dark blocks which you’ll specify in styles so that these areas are a dark color while the image with the texture hasn’t been uploaded yet.

Write down your measurements in CSS:
.container {
width: 1170px;
margin: 0 auto;
padding: 0 15px;
}
.header,
.footer {
background: #15181f url(../images/bg-texture.jpg) repeat;
color: var(--light-text-color);
}
.main {
background: var(--body-bg);
}If you refresh the browser, here’s what you will see:

The text in dark areas is white because I wrote the following property color: #fff.
Now save the image from the .hero block. Simply select the layer with the image and left-click on the eye icon while holding down Alt.

Select the missing layer with the image. Now select the required image area and save it as bg-hero.jpg.

Measure the height of the saved image (it’s 465px) and encode this height in your CSS:
.hero {
background: #333;
height: 465px;
}Let’s add our image to the HTML code and give it the .bg-image class. And also let’s add a property to our .hero position: relative;
<section class="hero">
<img class="bg-image" src="images/bg-hero.jpg" alt="">
<div class="container">
hero content is here
</div>
</section>The CSS will look as follows:
.hero .bg-image {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}Here you have added the image and placed it in the middle of the block by absolute positioning and specifying 100% width and height. The property object-fit: cover; tells the browser to stretch the image to its maximum size by either width or height. You can learn more about this property here.
You may notice that our image overlaps the content. To fix this, we will raise the container above the image on the stack by adding the following properties:
.hero .container {
position: relative;
z-index: 2;
}Here’s what you will see in the browser:

Now, let’s code the header elements. Save the logo in a PNG24 format and name it logo.png
Then write the code for the header in the HTML file:
<header class="header">
<div class="container">
<div class="logo"><img src="images/logo.png" height="25" width="81" alt=""></div>
<div class="slogan">your nice slogan</div>
<nav>
<ul class="nav">
<li><a href="#">How it works</a></li>
<li><a href="#">Sign up</a></li>
<li><a href="#">Login</a></li>
</ul>
</nav>
</div>
</header>I gave the class .slogan to the site slogan and added the navigation as a list of links wrapped in the HTML5 tag nav.
At this point, here is what you should be seeing in the browser:

Now it’s time to create styles for these elements. Measure the top and bottom margin between the logo and the top of the page in Photoshop. The CSS code will look like so:
.logo {
margin: 19px 18px 14px 0;
}The property float: left; is necessary to wrap further elements around the current one.
Now style the slogan:

The font family is “Times New Roman”, size 16, italic lettering and white color with an opacity set to 35%.

.logo {
margin: 19px 18px 14px 0;
}
.slogan {
font: italic 16px "Times New Roman", Times, Georgia, serif;
color: var(--gray-200);
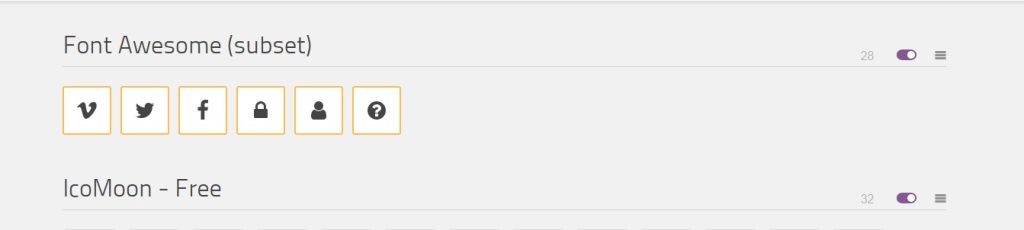
}Let’s move to the site navigation styling now. Each element has its own navigation icon. For icons, I prefer using the icon font icomoon. This resource allows us to use ready-made icon sets and at the same time add our own. Go to the icons section.

For this layout, icons from the Font Awesome set will suit us fine. To find an icon simply use the search feature. Let’s find the icons we are interested in by name and add them to our set with a simple selection. For this tutorial we will use social media icons for the footer.

Here’s what we should get:

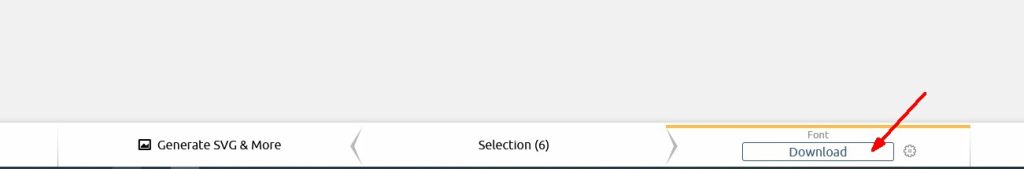
Next, click the Generate font button on the bottom panel.

Then download.

Save and unpack the archive. You will see the following set of files inside:

Copy the fonts folder with font files to our project folder. Then copy the code from the style.css file and paste it at the top of our style.css file. The only thing that remains for us to fix is the path to our font files. Add ../ at the beginning of the path for each file and you are done.

Let’s continue converting PSD to HTML. Go back to our header and add icons to our navigation. In order for the icon to be displayed in the browser, you need to add a tag <i></i> with the appropriate class name. We can find the class name of each icon in the code that we added.

We will get the following html after adding the icons:
<nav>
<ul class="nav">
<li><a href="#"><i class="icon-question-circle"></i>How it works</a></li>
<li><a href="#"><i class="icon-user"></i>Sign up</a></li>
<li><a href="#"><i class="icon-lock"></i>Login</a></li>
</ul>
</nav>The next step of our PSD to HTML conversion process is writing the CSS code for the menu. First of all, reset the default styles for the tag <ul></ul>. We are interested in the outer margin and inner padding indentations and the markers themselves.
.nav {
list-style: none;
margin: 0;
padding: 0;
}Since it is a list and its items are arranged vertically by default, you need to wrap them using flexbox by applying these properties to the parent .nav. Each menu item has a gray border to the left, so set border-left: 1px solid #2c323d; for each element. The last element also has a right border and uses the :last-child pseudo-class to add a border to it.
.nav {
display: flex;
flex-wrap: wrap;
align-items: center;
list-style: none;
margin: 0;
padding: 0;
}
.nav li {
border-left: 1px solid #2c323d;
}
.nav li:last-child {
border-right: 1px solid #2c323d;
}
.nav a {
display: block;
line-height: 3.875;
}The results will look like this:

Let’s put our elements in place in the .header itself. In order to do this, apply flex-box to the .container of our header because it is the parent of the rest of the elements.
.header .container {
display: flex;
justify-content: space-between;
align-items: center;
}At this point, we see that our slogan is not quite in place, using a simple fix in combination with a flexbox, we add a margin-left: auto; rule to our .header nav tag which gives us the desired result.

Everything should be looking fine now.

Now let’s get the menu styled. Set the white color to the links, specify margins (I applied display: block; to the links to increase the area of those) and remove underlines from the links.
.nav a {
display: block;
line-height: 3.875;
padding: 0 24px 0 53px;
color: var(--nav-link-color);
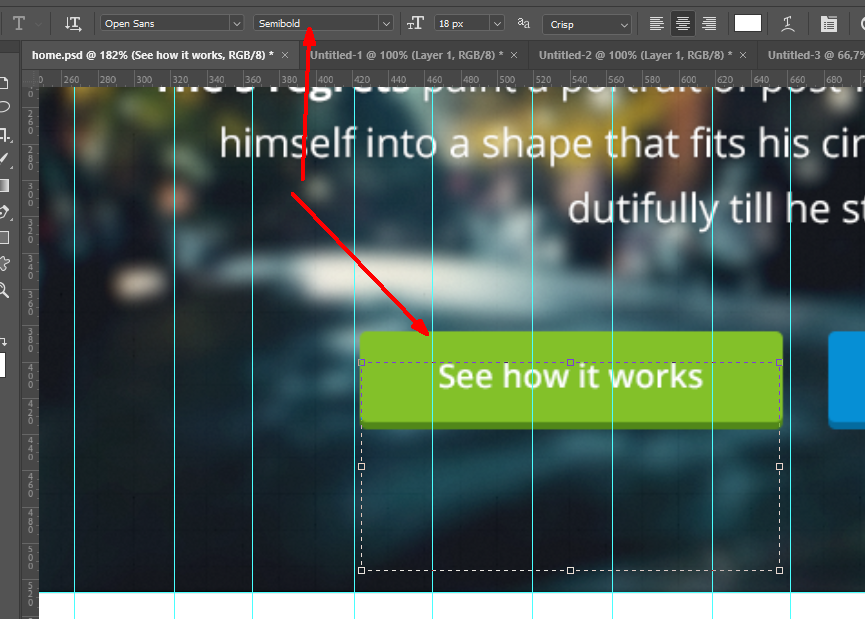
}Set the font family for the menu. If you click on the link, you’ll see that there is no such font in the OS.

No worries, the font is Open Sans and you can find it in the Google fonts library. When you find it, select it by clicking:

Then click on the texts in the design to define the lettering and thickness.

There you will have normal, semi-bold, and bold.

Copy the code from this block.

Paste it to the <head> tag.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Insight</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/style.css">
</head>Now you can use this font in your CSS with font-family: ‘Open Sans’, sans-serif;. Since it is the main font on the page and the menu according to the design, you can set this font family for the entire document. Also, you can define the main color and set the font size to 16px.
body {
font: 16px 'Open Sans', Arial, Helvetica, sans-serif;
color: var(--base-text-color);
}Refresh the browser to see the updates. It is not that hard to convert PSD to HTML after all is it?

Set the hover state for the menu link.

.nav a:hover {
background-color: #13151a;
}Now add your buttons. Just add position: relative; to the tag <a> and encode the icons with the icons font.
.nav a i {
position: absolute;
top: 21px;
left: 24px;
font-size: 20px;
}You now have the following menu displayed in the browser:

A hero section is a large section placed at the top of a web page. It provides a succinct overview of the site’s content and purpose, encouraging visitors to explore further. When handling the hero section of our web page, we’re going to do the following, among the rest:
Let’s proceed with the section .hero. Add the content of this block to your HTML. You have a headline, one paragraph of text, and two buttons with the same style but different colors.
The HTML is set up as follows:
<div class="hero">
<div class="container">
<h1>Don't ignore your dreams</h1>
<p><strong>The 5 regrets</strong> paint a portrait of post-industrial man, who shrinks himself into a shape that fits his circumstances, then turns dutifully till he stops.</p>
<a href="#" class="btn btn--green">See how it works</a>
<a href="#" class="btn btn--blue">Join us</a>
</div>
</div>Now write the styles for the header and paragraph. Measure the size and thickness of the text, indentations and line heights in Photoshop. Since all the text in the block is white and located in the center, add color: #fff; and text-align: center; to .hero.
.hero {
background: #333;
height: 465px;
position: relative;
color: var(--light-text-color);
text-align: center;
padding: 60px 0;
}
.hero .bg-image {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
.hero h1 {
font-size: 52px;
margin: 0 0 30px;
}
.hero p {
font-size: 22px;
line-height: 1.6364;
max-width: 715px;
margin: 0 auto 50px;
}
.hero p strong {
font-weight: 700;
}
Now I will show you how to add the buttons. I created them as an <a> tag with the general class .btn, where I will add general styling. I made the relevant class .btn–green and .btn-–blue for each color.
.btn {
display: inline-block;
border-radius: 4px;
line-height: 50px;
color: var(--btn-color);
font-weight: 600;
font-size: 18px;
line-height: 2.7778;
padding: 0 55px;
margin: 0 11px;
}
.btn--green {
background-color: var(--green);
box-shadow: 0 4px 0 var(--dark-green);
}
.btn--blue {
background-color: var(--blue);
box-shadow: 0 4px 0 var(--dark-blue);
}To create rounded corners, I will use border-radius and add a shadow to the lower border using box-shadow.

The footer is a section at the bottom of a website. It serves as an area to provide information and navigation options that are essential but not the primary focus of the website. Typically, a footer includes the following components:
Let’s create our footer now. First, set the nav tag with a class of .footer-nav for the navigation and add columns with .column. Then to each of them add a title as a heading level h4 with the class .title and a list of links.
<footer class="footer">
<div class="container">
<nav class="footer-nav">
<div class="column">
<h4 class="title">MAIN</h4>
<ul>
<li><a href="#">Start Here</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Meet Us</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<div class="column">
<h4 class="title">COMPANY</h4>
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Help</a></li>
<li><a href="#">Support</a></li>
<li><a href="#">Jobs</a></li>
<li><a href="#">Directory</a></li>
</ul>
</div>
<div class="column">
<h4 class="title">ONE MORE</h4>
<ul>
<li><a href="#">Meetups</a></li>
<li><a href="#">Handbook</a></li>
<li><a href="#">Privacy</a></li>
<li><a href="#">API</a></li>
<li><a href="#">Equipment</a></li>
</ul>
</div>
<div class="column">
<h4 class="title">THE LAST ONE</h4>
<ul>
<li><a href="#">Meetups</a></li>
<li><a href="#">Handbook</a></li>
<li><a href="#">Privacy</a></li>
<li><a href="#">API</a></li>
<li><a href="#">Equipment</a></li>
</ul>
</div>
</nav>
</div>
</footer>Add margins at the top and the bottom of the footer and style the title and the list:
.footer {
padding: 36px 0;
}
.footer-nav {
display: flex;
}
.footer-nav .column {
width: 136px;
}
.footer-nav .title {
font-size: 12px;
margin: 0 0 15px;
}
.footer-nav ul {
font-size: 12px;
list-style: none;
margin: 0;
padding: 0;
}
.footer-nav ul li {
margin-bottom: 7px;
}
.footer-nav a {
color: var(--gray-200);
}
Now, add the social media icons.
HTML:
<ul class="soc">
<li><a href="#"><i class="icon-twitter"></i></a></li>
<li><a href="#"><i class="icon-facebook"></i></a></li>
<li><a href="#"><i class="icon-vimeo"></i></a></li>
</ul>CSS:
.soc {
margin: 0;
padding: 0;
display: flex;
justify-content: flex-end;
align-items: center;
}
.soc li {
margin-left: 20px;
}
.soc a {
color: var(--soc-link-color);
font-size: 20px;
}
.soc a:hover {
text-decoration: none;
color: var(--gray-200);
}And here is the copyright. Add div.copyright and place the content inside.
<div class="copyright">
<p>(c) 2013 be happy<br>
<a href="#">Privacy Policy</a> <a href="#">Terms of Service</a>
</p>
</div>Add styles:
.copyright {
text-align: right;
line-height: 1.6667;
font-size: 12px;
color: var(--gray-200);
}
.copyright a {
color: var(--gray-200);
margin-left: 8px;
}On ul.soc, add a lower margin margin: 0 0 79px;. Here’s what it looks on the page now:

Let’s put the list ul.soc and div.copyright in a div and add rules for the footer .container.
HTML:
<div>
<ul class="soc">
<li><a href="#"><i class="icon-twitter"></i></a></li>
<li><a href="#"><i class="icon-facebook"></i></a></li>
<li><a href="#"><i class="icon-vimeo"></i></a></li>
</ul>
<div class="copyright">
<p>(c) 2013 be happy<br>
<a href="#">Privacy Policy</a> <a href="#">Terms of Service</a>
</p>
</div>
</div>CSS:
.footer .container {
display: flex;
justify-content: space-between;
}Result:

Finally, it’s time to create the three big blocks in the middle of the page. This task may seem straightforward, but it actually entails quite a bit of work. That includes these and some other tasks:

If you look closely at the blocks, you will see that they are one and the same block but with different content. Therefore you need to create one block, style it, multiply it, and fill it in with the necessary content.
I will save the photos in these blocks as .jpg images. The border and triple border at the bottom will be created with CSS.
If the photos do not have transparency, they should always be saved in the .jpg format so that they do not create extra bloat and retain their maximum quality. As a rule, a compression ratio of 60% is enough. You will only need 70 to 80% if there is a text in a photo and you want to save it as an image.
The top big images will be named photo1, photo2, etc.
Now let’s write HTML and paste the saved images into it. Create div.blocks and place three inner blocks (each called div.block) into it. You can see an example block below:
<section class="blocks">
<div class="block">
<div class="image"><img src="images/photo1.jpg" height="180" width="319" alt=""></div>
<div class="person">
<div class="photo"><img src="images/person1.jpg" height="50" width="50" alt=""></div>
<div class="text">
<h4 class="phrase">You neglect your friends</h4>
<p class="info">Valerie Adams. Moldova. 19.</p>
</div>
</div>
</div>
</section>You’ll need to add flexbox to the parent block to align them horizontally:
.blocks {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}Measure the width of the blocks and margins between them. Their width is 351px and the right margin is 43px. Since there is only one row of blocks, it would be best to set the left margin and cancel it for the first one using the selector :first-child:
.blocks .block {
width: 351px;
margin-left: 43px;
}
.blocks .block:first-child {
margin-left: 0;
}Now, add margin: 80px 0 75px; to div.blocks. Add a border to the div.block and set a margin. You can take the margin size and border color from the Photoshop file. Since the blocks have rounded corners, define the required border-radius. Also set the property vertical-align: top; to remove the unnecessary bottom margin from the images.

.blocks .block {
width: 351px;
margin-left: 43px;
padding: 15px;
border-radius: 4px;
border: 1px solid var(--gray-100);
}
.blocks .block:first-child {
margin-left: 0;
}
.blocks img {
vertical-align: top;
}Set the bottom margin to 13px for the block with the photos of people. Add flexbox to block .person. Set the color and font sizes.
.blocks .image {
margin-bottom: 13px;
}
.blocks .person {
display: flex;
}
.blocks .photo {
width: 50px;
margin-right: 10px;
flex-shrink: 0;
}
.blocks .phrase {
margin: 0 0 2px;
font-weight: 600;
}
.blocks .info {
color: var(--gray-200);
font-size: 14px; margin: 0;
}
We’re almost done.

To add additional styling to the bottom blocks, use the pseudo-selectors ::after and ::before. You can apply them to .blocks and position at the bottom. To do this add the following code:
.blocks .block {
position: relative;
}
.blocks .block::after,
.blocks .block::before {
content: '';
height: 3px;
border-radius: 0 0 4px 4px;
border: 1px solid var(--gray-100);
border-top: 0;
position: absolute;
}
.blocks .block::after {
bottom: -4px;
left: 3px;
right: 3px; opacity: .8;
}
.blocks .block::before {
bottom: -7px;
left: 6px;
right: 6px; opacity: .5;
}Refresh the browser to see the results.
Now let’s code a news block. It consists of three pieces of news. Each of them has a round image, title and date. Like in the blocks above we will code one block and duplicate it.
Crop some square images from the PSD file and make them round with the CSS property border-radius: 50%;. The date will be created with the tag <time>, the title with <h4>, and the paragraph with <p>.
To cut a rectangular image, which is made round via mask in the design, you need to do the following: select the “Move Tool (V)“, then the checkbox “Auto-Select” and “Layer” in the selection.

Then click on a round image to select it in the layers.

Carefully select the required area of the image. The image should be the same size as the area you select.

Press the combination of Ctrl + C and then Ctrl + N to create a new document, Ctrl + V to insert the image there, and Alt + Shift + Ctrl + S to save the image for the Web as a .jpg. I prefer naming images in the same way I do the blocks so I’ll name it news1.jpg. Repeat the same thing for the two other images.

Write the code for one of the blocks. Call the parent block section.news, and each news item article.one. Add a 2px border to the main block, set the margins at the bottom and add flexbox.
HTML:
<section class="news">
<article class="one">
<div class="img"><a href="#"><img src="images/news1.jpg" height="89" width="89" alt=""></a></div>
<div class="text">
<time datetime="2022-10-18">Oct 18</time>
<p><a href="#">I would like to avoid making these mistakes.</a></p>
</div>
</article>
<article class="one">
<div class="img"><a href="#"><img src="images/news2.jpg" height="89" width="89" alt=""></a></div>
<div class="text">
<time datetime="2022-10-08">Oct 8</time>
<p><a href="#">But how do you avoid mistakes you make by default?</a></p>
</div>
</article>
<article class="one">
<div class="img"><a href="#"><img src="images/news3.jpg" height="89" width="89" alt=""></a></div>
<div class="text">
<time datetime="2022-10-28">Oct 2</time>
<p><a href="#">Ideally you transform your life so it has other defaults.</a></p>
</div>
</article>
</section>CSS:
.news {
border-top: 2px solid var(--gray-100);
border-bottom: 2px solid var(--gray-100);
padding: 31px 0;
margin-bottom: 30px;
display: flex;
justify-content: space-between;
}
.news .one {
display: flex;
width: 352px;
margin-left: 42px;
}
.news .one:first-child {
margin-left: 0;
}
.news .img {
width: 89px;
flex-shrink: 0;
margin-right: 24px;
}
.news .text {
padding-top: 4px;
}
.news img {
border-radius: 50%;
}
.news time {
font-size: 14px;
color: var(--gray-200);
}
.news p {
margin: 4px 0 0;
}
.news p a {
color: var(--base-text-color);
}Finally we have the following in our browser:

It’s the news section so you can add links to the images too.
The next part to complete is the “Featured on:” section. Use <ul> for the list of images and the usual <h5> with the class .title for a mini header. According to the design, the logos have hover states and their initial state has a 50% transparency. However, when saving images, you need to specify 100% transparency, i.e. disable it.
In the markup you will implement this with the opacity property. You should save logos, icons and other non-photo elements in a .png format to ensure these images will remain high quality.
The code will now look like this.
HTML:
<section class="featured">
<h5 class="title">Featured on:</h5>
<ul>
<li><a href="#"><img src="images/logo-new-texas-times.png" height="28" width="262" alt=""></a></li>
<li><a href="#"><img src="images/logo-wooden.png" height="29" width="147" alt=""></a></li>
<li><a href="#"><img src="images/logo-vremya.png" height="22" width="112" alt=""></a></li>
<li><a href="#"><img src="images/logo-open-book.png" height="29" width="217" alt=""></a></li>
<li><a href="#"><img src="images/logo-twitter.png" height="29" width="36" alt=""></a></li>
</ul>
</section>CSS:
.featured {
padding: 26px 0;
display: flex;
flex-wrap: wrap;
align-items: center;
}
.featured ul {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.featured ul li {
margin-right: 40px;
}
.featured .title {
font-size: 16px;
margin: 0 20px 0 0;
font-weight: 400;
}
.featured a {
opacity: .5;
}
.featured a:hover {
opacity: 1;
}Create the bottom margin for the block .featured.
.featured {
padding: 26px 0;
margin-bottom: 34px;
}That’s it! Refresh the browser window to verify that the page looks exactly the way it does in the design. Now let’s bring it to life and make it a little better by adding underlines as hover states for the links and subtle effects on the image and menu links.
a {
text-decoration: none;
transition: all 0.3s;
}
a:hover {
text-decoration: underline;
}Remove the underlines from the navigation hover state and buttons in the .hero block. Add a slight transparency to the button hover states.
.btn:hover {
text-decoration: none;
opacity: .9;
}
.nav a:hover {
text-decoration: none;
}We can also slightly optimize our CSS. All of our lists have the same 3 lines of code. Instead of repeating it, let’s write it once to simplify things. In order to do that, we will list the selectors separated by commas like so:
.nav,
.footer-nav ul,.soc,
.featured ul {
list-style: none;
margin: 0;
padding: 0;
}Now let’s remove these lines in each CSS code block so that things will look cleaner and slightly minimized in size.

Hurrah, the page is ready! Now you know how to convert PSD to HTML!
I hope this tutorial was helpful. Please feel free to download the template code.
In a nutshell, the PSD to HTML conversion process consists of these steps:
Essentially, you need three software products for PSD to HTML conversion: one for slicing the design, one for creating HTML and CSS code, and one for testing the final web page.
As far as professional web designing is concerned, Adobe Photoshop is the number one choice hands down. It offers a plethora of options for translating the boldest creative ideas into beautiful web page mockups.
That being said, you can also use a wide variety of alternative solutions, including Figma, Sketch, Adobe XD, and a host of others. The ultimate choice depends on your operating system, financial capabilities, and personal preferences.
To convert PSD to HTML, you need an efficient development tool as well. You could certainly work entirely in a simple text editor like Notepad. However, that would be extremely challenging and time consuming.
Instead, consider an IDE (integrated development environment) or code editor specifically designed for web development. Again, depending on your budget you can either choose a premium solution like Webstorm or free software such as Visual Studio Code.
Finally, you need a web browser to make sure that the markup renders correctly. Actually, you need more than one browser to cater for the widest viewing audience. The most popular browsers are Mozilla Firefox, Google Chrome, Safari, and Microsoft Edge.
Converting PSD to HTML is not rocket science. Anyone can do it after some proper training. However, markup development has so many caveats and underwater currents that creating clean and fast HTML/CSS code in a professional manner takes years of practice and experience.
Besides, a whole bunch of modern web development frameworks such as Twitter Bootstrap and Tailwind CSS make things even more complicated for “mere mortals.”
Therefore, to build a mission-critical business website, we recommend hiring professional web developers who know all the ins and outs of the trade.
Looking for a reliable and super fast PSD to HTML conversion service? Reach out to GetDevDone to get your project done ASAP.
A lot of errors may occur during PSD to HTML conversion unless experienced professionals handle it. Here are the most glaring mistakes to avoid:
With an ever increasing popularity of automatic PSD to HTML conversion tools you might be tempted to use one of them instead of hiring web developers. That, however, may cost you dearly. Wonder why? Here are just a few reasons.
Automatic converters generate code that is easy to break down and hard to update. If you look inside the code that an automatic converter has produced, you will see that it is extremely inflexible. The position of every element is set irrelative to another. Try changing it and you may end up with all the page elements overlapping each other once a user zooms in.
By contrast, a professional web developer knows how to write clean code that can be easily modified without compromising the performance.
Automatic PSD to HTML conversion software normally generates code that is poor from an SEO point of view. For instance, it may ignore filling alt attributes for images with meaningful descriptions. That results in bad user experience and, consequently, raises a red flag for Google and the like.
A professional web developer, instead, takes care of all those search engine optimization details so that your website can claim higher rankings on SERPs.
Order top-quality PSD to HTML conversion from professional web developers with over 17 years of experience.
It’s hard or even impossible to answer that question. A lot depends on the scope and complexity of your web page. If it has an elaborate layout and a lot of unique elements, a markup developer will spend more time converting PSD to HTML. That, in turn, augments the total cost of your project.
On the other hand, a straightforward design with just a few unique elements and standard layout is relatively easy to convert and, thus, will cost you less in the end.
Use our handy calculator to find out how much your specific project will cost.
Just like the price, the timeline is project specific, so giving a definite answer to that question is hard. The more complicated the design is and the more unique sections or elements it features, the more extended the timeline will be.
The simple answer is because we are the best. Founded back in 2005, our company has delivered thousands of PSD to HTML conversion projects of various sizes and all levels of complexity to agencies and businesses across the globe since then.
GetDevDone (under the PSD2HTML brand at that time) pioneered the expedited PSD to HTML conversion service, turning designs into immaculate code in as fast as eight business hours. With a kind of experience like that, you can expect quality that few other services can equal.
Have a PSD to HTML conversion project you need done ASAP? Feel free to contact us anytime.