
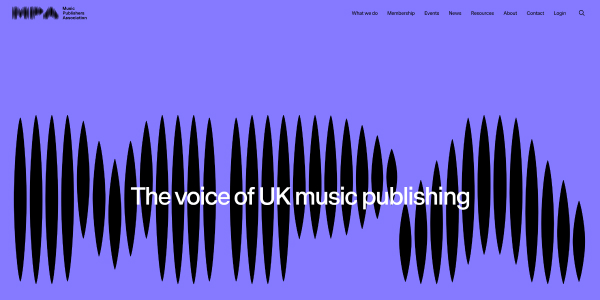
Music Publishers Association (MPA)
- WordPress
- HTML5/CSS3/JavaScript
- AJAX
- WAI/WCAG
- Animations
- Responsive
For this project, we delivered a dynamic and accessible WordPress site, featuring AJAX-based content loading, responsive design, and adherence to WAI/WCAG guidelines. Key features include interactive membership directories, on-scroll animations, a resource-rich blog section, and intuitive navigation menus, ensuring an engaging and user-friendly experience for the UK’s music publishing community.