- Craft CMS
- 8 min
Leveraging Craft CMS to Create Hallingcast’s Corporate Website
Discover how our team transformed Hallingcast's vision into a dynamic, feature-rich, and engaging website ahead of schedule, using the powerful Craft CMS platform.
Need a CMS with endless design freedom, reliable performance, and strong security? Explore how Craft CMS delivers on all fronts to help you build a website tailored to your brand’s goals!

Your brand’s success largely depends on your ability to effectively present your unique business identity, offer outstanding value, and quickly adapt to your customers’ ever evolving needs.
In today’s world, achieving these goals without delivering top-quality, custom digital experiences is next to impossible. And this makes choosing the right content management system (CMS) for your website key.
Among numerous tools available today, Craft CMS stands out as a powerful platform that allows businesses to create tailored, engaging web solutions with usability and scalability as top priorities.
Still deciding on the best CMS for your brand’s digital needs? Let us explain why Craft CMS is a perfect choice.
Before we go into the details why Craft is a great option for brands, let’s discuss its origins and philosophy.
Craft CMS is a developer-focused content management platform that allows brands to create unique, customer-centered websites. While many conventional CMSs come with rigid templates, redundant features, and bloated code, Craft is like a blank canvas where developers can draw whatever they want.
As a result, you get a tailored, future-proof solution that meets your every business need and reflects your corporate persona down to the tiniest detail.
Craft CMS is a brainchild of the company called Pixel & Tonic. Originally, the team was engaged in building plugins for ExpressionEngine. However, they faced many limitations this and other platforms popular at that time came with.
To overcome those challenges, the company decided to make their own CMS with a perfect blend of extensibility, usability, and flexibility. 2013 saw the release of Craft CMS.
Since then, it has become a versatile tool with robust eCommerce integrations, headless CMS capabilities, and a sizable collection of high-quality plugins.
The team behind Craft CMS is guided by three key principles that continue defining the direction in which the platform evolves.
Every brand is unique, and their website should be unique, too. Craft CMS is famously known for its modular approach. It allows developers to design and build projects enjoying full creative freedom without roadblocks or limitations.
Craft boasts one of the cleanest and most intuitive interfaces among all CMSs. This gives developers complete control in their work and makes content management amazingly easy for editors.
Craft CMS is lightweight, fast, and scalable out of the box, with hardly any need for additional tweaks or tools. This guarantees top website performance at all times—one of the crucial user experience metrics that can impact your business’s success.
With these essentials out of the way, let’s now take a closer look at the key features that make this platform so attractive to businesses across the board.
Craft CMS is about customization from head to toe. Many traditional CMS platforms offer “set-in-stone” templates that are hard or even impossible to modify to suit a brand’s unique personality and needs. Even premium ones can fall short in this respect.
With Craft CMS, developers get an environment with absolute creative freedom. No matter how complex your requirements are, you can be confident that Craft CMS will easily handle them. Here are a few features that make this possible.
Under the hood, Craft CMS uses the Twig templating engine. Developers adore it since they can easily craft website layouts by keeping the HTML structure and backend logic separate. This brings a few tangible benefits:
Twig “partials” are in essence reusable building blocks that developers create. They can then use them, for example, to make a modular card layout for something like a product catalog.
Apart from avoiding development redundancy, reusable components ensure uniform styling and functionality across all web pages, improving usability.
{% extends '_layout' %}
{% block content %}
{% for module in entry.modules.all() %}
{% include 'modules/' ~ module.type.handle %}
{% endfor %}
{% endblock %}Another task Twig facilitates for developers is handling complex business logic. They can use conditionals and loops right inside templates. A practical application example: an online store with specific product collections dynamically rendered based on the browser history for every user.
% macro button(button, cssClass = '') %}
{% set buttonLabel = button.buttonLabel %}
{% set buttonUrl = button.buttonUrl %}
{% set target = button.target %}
{% if buttonLabel and buttonUrl %}
<a href="{{ buttonUrl }}" class="{{ cssClass }}" target="{{ target }}">
{{ buttonLabel }}
</a>
{% endif %}
{% endmacro %}
{% macro renderReadTime( entry ) %}
{% set siteSettings = craft.app.globals.getSetByHandle('optionsPage') %}
{% set modules = entry.modules.all() %}
{% set textCount = '' %}
{% if modules|length %}
{% for module in modules %}
{% if module.type.handle == 'text' %}
{% set textCount = module.text ~ textCount %}
{% elseif module.type.handle == 'textAndImage' %}
{% set textAndImage = module.textAndImage.all() %}
{% for item in textAndImage %}
{% set textCount = item.text ~ textCount %}
{% endfor %}
{% elseif module.type.handle == 'slider' %}
{% set textCount = module.text ~ textCount %}
{% endif %}
{% endfor %}
{% endif %}
{% set wordCount = textCount|striptags|split(' ')|length %}
{% set averageReadingSpeed = 200 %}
{% set readingTime = (wordCount / averageReadingSpeed)|round(0, 'ceil') %}
{{ 'Lesetid'|t }}: {{ readingTime }}{{ 'min.'|t }}
{% endmacro %}
{% macro findApartmentStatusByTitle(title) %}
{% set entries = craft.entries()
.section('apartments')
.title(title)
.one() %}
{% if entries %}{{ entries.statusArea }}{% endif %}
{% endmacro %}Twig has an incredibly clean, straightforward syntax. This allows developers to create websites way faster compared to the traditional approach.
It also makes maintaining and updating the code effortless, contributing to perfect scalability. Whatever feature you want to add later, it’s as easy as creating another template and throwing it into the mix.
Craft CMS’s Field Layout Designer is the feature that makes the platform’s flexibility truly boundless. It enables developers to create custom fields and group them according to each specific workflow.
For example, if you’re in the hospitality business, a developer can define unique fields for a hotel’s nearby attractions, amenities, and booking options. A publisher may create fields for metadata tagging, multimedia assets, and author bios.
This excludes duplicate Craft CMS implementations. Each one is unique.
Custom fields are not only easy and intuitive for developers. They also make clean, easy-to-edit interfaces for content creators (you).
Craft offers a good selection of well-vetted, top-quality plugins. Although this collection is not as expansive as WordPress’s, for instance, it features tools that enhance website functionality without unnecessary bloat. Here are two examples:
With the SEOmatic plugin, you get absolute control over your website’s optimization for search engines without much effort on your part. It automates most of the essential SEO tasks for you.
In particular, SEOmatic does the following:
There’s no need to hop from one third-party SEO tool to another, trying to improve your website’s search engine visibility. The best SEO practices are already baked into the CMS through SEOmatic.
Do you want to step beyond the usual website and build a modern web application like a Single Page Application (SPA) or a Progressive Web Application (PWA) or take a headless CMS approach? Consider Element API as your best assistant.
It exposes Craft data as JSON endpoints, which allows you to seamlessly distribute content across all possible channels, from mobile apps and social media to IoT devices and even digital signage like projection screens.
These are just a few of the solutions you can use to customize your Craft website. The Craft Plugin Store offers hundreds of other plugins for all kinds of purposes: email marketing, security optimization, localization, and many others.
What’s more important is that they are of the highest quality, integrate flawlessly with the Craft core, and are regularly updated and maintained by their developers. The latter is something that other platforms can’t always boast.
The creators of Craft CMS designed it focusing on developers first and foremost. However, they also made it intuitive and straightforward to use for content managers, site administrators, and everyone else. Let’s review a few features to prove this.
With Live Preview you’re no longer in the dark when updating content on your website. The screen is split into a simplified editing UI and a live preview, so you can watch the changes you’re making to your content in real time!
Every update is automatically saved to a provisional draft along with refreshing the UI. When you’re happy with the result, just apply the changes. This speeds up the editing process tremendously and gives you confidence your visitors will see what you want them to see.
Craft’s role-based access system is almost legendary. It provides strict control over responsibility on your website.
Depending on your license, you can assign different permissions to different members of your team so that they don’t do what they’re not supposed to do. For example:
You can also create multiple user groups that include users with specific permissions.
In addition, you can define content staging zones with modes like “review-only” or “draft-only”—a great way to simplify the content approval process.

And, of course, Craft’s dashboard itself is clean and clutter-free, unlike some other CMSs with their numerous plugins and tools.
It provides quick access to the main sections like Settings and Plugin Store and allows you to add customizable widgets such as Recent Entries. You can freely design the dashboard layout and content workflows to meet the needs of your specific project.
Thanks to this intuitiveness and flexibility, your team can quickly find your way around the website administration and content management in Craft.
The overwhelming majority of present-day users would hardly wait more than three seconds for a website or application to load. They are also likely to leave a site if it’s not instantly responsive to their actions. This makes performance a crucial metric for modern businesses.
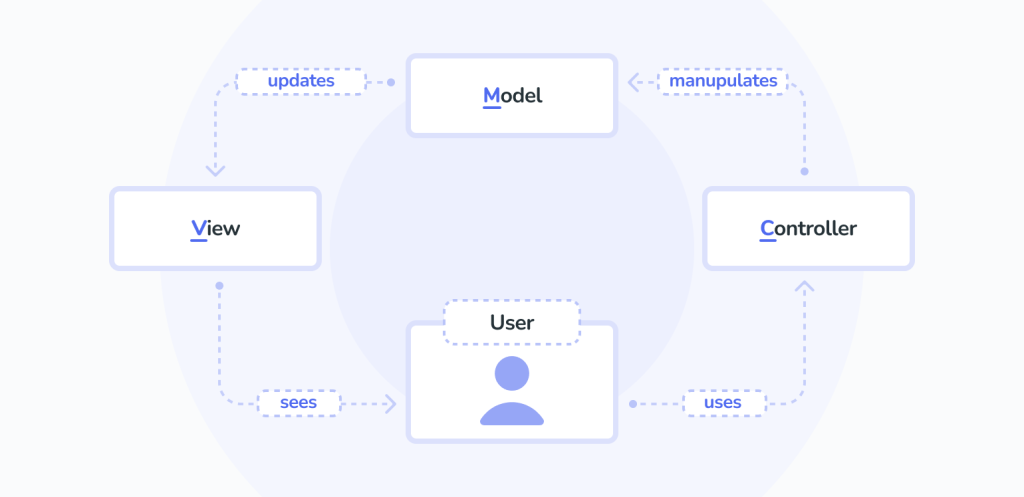
Craft CMS has performance at the core of its DNA thanks to the use of the highly efficient Model-View-Controller (MVC) framework.
If you don’t know what MVC is, it’s a design pattern that separates a software application into three components tightly connected with each other:

What benefits does it bring to developers of Craft CMS solutions?
With the website separated into three distinct components, developers can concurrently work on its front end and back end without getting into each other’s way. This makes the development process much faster and less error-prone.
Since MVC allows developers to organize code into modules, they can easily debug and optimize them separately. The result is more efficient code execution and shorter loading times.
You can simply take a component you’ve made and reuse it in another part of the website. This improves the website’s performance and reduces code redundancy.
With this clear-cut division of the website into three different components, you can easily expand it, since updates to one part (e.g., UI or View) don’t necessarily impact the other two.
All of these advantages of the MVC architecture along with the Twig templating we’ve overviewed earlier make Craft websites fast, responsive, easily maintainable, and scalable. And those are the key characteristics a business website needs to ensure top-notch digital experience for its customers.
There are many other things that make Craft CMS well-performing and future-proof, including the following solutions.
One important strategy for optimizing website performance is caching. It’s a technique that involves storing copies of website data and content in a temporary location (cache).
Once this is done, any user requests brings data from the cache rather than from the server where the website is hosted. This way data reaches site visitors way faster.
To take advantage of caching when using Craft CMS, you can install the Blitz plugin. By pre-rendering entire pages, it optimizes server response times multifold, even when traffic to your website is super heavy.
No more worries that an annual Black Friday sale will bring your site to its knees. Blitz will ensure top performance at any time.
As your business evolves, your website database expands with client data. If you take no steps to optimize it for growth, it may spiral out of control and ultimately affect performance.
With Craft CMS, you don’t have to worry about these issues. It stores content in a perfectly structured relational database, which seamlessly expands to handle any growth, from ten pages to hundreds of thousands.
Databases within Craft are optimized using various methods, such as:
Craft CMS is lauded for its strong security and reliability mechanism. Among other things, this includes:
It would take us another post to talk about all the security measures implemented in Craft at a core level. Visit this page for the entire list.
A modern business website or app is hard to imagine without communication with other systems, which enhance its functionality, centralize data, streamline operational flows, and make it more convenient for users.
Craft CMS shines in its integration capabilities, easily connecting your site with various services and tools. Here are some of the features that make this possible:
By providing a comprehensive API, Craft enables other applications and services to connect with its core features programmatically.
We’ve already mentioned several plugins available from the Craft Plugin Store, like Blitz. They allow users to enhance the functionality of their websites and integrate with third-party tools, including eCommerce services, CRMs, and marketing platforms.
If you’re unfamiliar with GraphQL, it’s a query language specifically designed for APIs. It’s also a runtime for executing queries with your current data and serves as a flexible and more efficient alternative to REST API.
The main benefits of GraphQL include:
Craft CMS has built-in support for GraphQL. This way, developers can query data much more efficiently.
They can also easily integrate your website with cutting-edge front-end frameworks like Vue.js or React.js, allowing you to build a headless solution that can serve content across multiple channels: mobile apps, websites, IoT devices, and so on.
Leveraging Craft CMS’s flexible architecture, developers can create custom integrations based on your specific business needs, connecting your website with almost any service or system.
For example, you can tether the site to Google Analytics or HubSpot, which will be automatically sending you the latest marketing insights.
All these integration capabilities make Craft CMS a platform for building complex digital hubs.
We hope we’ve managed to convince you that Craft CMS is a perfect choice for businesses that want their digital presence to shine.
Consider it as a blank canvas through which you can bring your brand’s outstanding personality to life with no restrictive, rigid templates, and no creative limits whatsoever.
Craft’s use of Twig templating engine and its modular design give developers complete freedom to build tailored, perfectly scalable websites that fit your needs like a glove.
But it’s not just for the tech-savvy. The platform has a user-friendly interface, which makes content management straightforward and pleasant, even if you have no previous web development experience.
Plus, your Craft website is designed to smoothly grow along with your business and remain lightning-fast and responsive at all times thanks to the efficient MVC framework and performance boosters such as the Blitz caching plugin.
Security is a top priority for Craft CMS, too. With regular monthly updates, two-factor authentication, and plenty of safeguards like fine-grained permissions and protection against SQL injection attacks, you can have ultimate peace of mind for your valuable data.
And when it’s time to take the next step and connect with other tools to boost your marketing efforts, Craft CMS makes it amazingly simple with its robust API integration capabilities.
So, If you’re looking to create a uniquely designed, secure, and future-proof website tailored to your needs, Craft CMS is your ideal partner. It’s not just another CMS you can try—it’s your master key to delivering an engaging and high-performing digital experience to stay ahead of the curve.
| Aspect | Features |
| Customization and Flexibility | ♦ Modular templating with Twig, with front-end and back-end logic kept separately ♦ Reusable components for uniform styling and reducing code redundancy ♦ Easy handling of complex logic ♦ Faster deployment and easier code maintenance thanks to Twig’s simple syntax ♦ Custom fields with the Field Layout Designer to create unique Craft CMS implementations and easy-to-edit interfaces for content editors ♦ Plugins like SEOmatic and Element API for additional customization options |
| User Experience | ♦ Live preview for real-time visualization ♦ Granular roles and permissions for administrators, developers, editors, marketers, etc., plus user groups and content staging zones ♦ Intuitive, clutter-free, and highly customizable dashboard |
| Performance and Scalability | ♦ MVC Framework for improved performance, easy code maintenance, scalability, and reusability ♦ Additional performance boosters like the Blitz caching plugin Scalable databases for complex websites, well-optimized for growth |
| Security and Reliability | ♦ Regular platform updates and patches several times a month ♦ Granular user permissions, minimizing the risk of unauthorized access and data breaches ♦ Secure codebase with input validation, output escaping, and protective techniques against SQL injections, XSS, and other exploits ♦ Two-factor authentication ♦ Data encryption using the OpenSSL library ♦ Robust logging of system activities |
| Integration Capabilities | ♦ API access to enable third-party services to connect with Craft’s core features ♦ Plugins and extensions ♦ GraphQL support for efficient data querying and omnichannel content distribution through headless setups that use front-end frameworks like React.js and Vue.js. ♦ Custom integrations based on specific business needs (Google Analytics, HubSpot, etc.). |
One thing you need to be aware of is that Craft is a developer-focused platform. In contrast to drag-and-drop CMS platforms that put simplicity above flexibility, Craft offers a more open-ended experience where coding knowledge (HTML, CSS, PHP, Twig, etc.) is necessary.
For instance, setting up custom field types with the Field Layout Designer or building reusable components with Twig calls for proficiency in structuring not only front-end but also back-end elements.
While this demands a steeper learning curve, it opens the door to truly unique, tailored solutions that generic CMS platforms can’t match.
So, to harness the full potential of Craft CMS, you need skilled developers like our stellar Craft CMS team. We provide a wide range of Craft CMS development services, including:
Ready to give your digital presence the boost it needs? Share the details of your project with us and let’s get started!