Engine Room: Website redesign for a visual effects studio
GetDevDone transformed Engine Room's digital presence with intuitive navigation, video-optimized design and clear service architecture.
Redesigning and migrating a website to another platform is no small feat, but we helped Revers.io transition to Webflow with ease! Explore how our client-focused approach and CMS expertise delivered a sleek, modern website you’ll want to see for yourself.

We have vast experience working with various modern website builders and content management systems. Our clients often ask us for advice on choosing a platform that will fit their specific needs and budget best of all.
In this post, we’d like to share a story just like that. You’ll learn how we assisted a client in selecting the right solution for redesigning their website, and implemented the redesign itself.
It showcases our client-focused approach and comprehensive CMS development expertise. Here are the details.

Revers.io, headquartered in Paris, France, is a SaaS platform founded in 2009 by Vincent Torres. It specializes in reverse logistics and repair management, offering solutions that connect all stakeholders involved in these processes.
The platform is designed to enhance after-sales services by providing full traceability and automating both physical and administrative tasks. Key features include omnichannel return management, repair and spare parts management, second-life management, and a self-care portal for customers.
Revers.io aims to simplify the returns experience and support sustainable practices through its advanced technology and expertise in the after-sales market.
We were contacted by Daphné Mothes, a Marketing Manager at Revers.io. She told us that the company was currently using HubSpot as their CMS. However, they were thinking of migrating to Webflow along with redesigning their website.
Daphné requested a quote for a Webflow as well as a WordPress project. After that, she asked us for a meeting with one of our experts to discuss the pros and cons of each CMS.
During the video call, our experienced developer explained to Daphné all the advantages and drawbacks of using WordPress and Webflow. Considering that Webflow includes hosting by default, it’s more suited for marketing teams, and the Revers website didn’t require any custom business logic, the client ultimately decided to go with this platform.
After sorting out the financial and technical details, our Webflow team began working on the new website.
We divided the project into two stages:
Here are some notable things we did during each of these stages.
This is a line with the logos of the company’s key partners running in a loop across most pages of the website.

Another feature you can see on several pages is an interactive carousel with client testimonials. Once a user scrolls down to the carousel, the current testimonial slides to the left with the next one replacing it. Visitors can also move through the carousel by clicking the arrows in the upper right-hand side of the carousel.

We also added a reveal on scroll effect to most pages. When a user scrolls down a page, certain content blocks animate slightly as they enter the viewport.

When you scroll down certain pages of the Revers website, you’ll see an animated counter with numbers changing until a specific value is reached.

Using the CMS Filter and CMS Sort solutions by Finsweet, we created a filter with sorting so that users can quickly switch between after-sales service players (carriers, manufacturers, repairers, etc.).
To see more of the players in the current category, users can click the See more link (implemented with CMS Load).

The Logistics page features three tabs we created. It’s a great way to save website space.

Finally, we integrated a contact form with automatic data validation into the new Revers.io website:

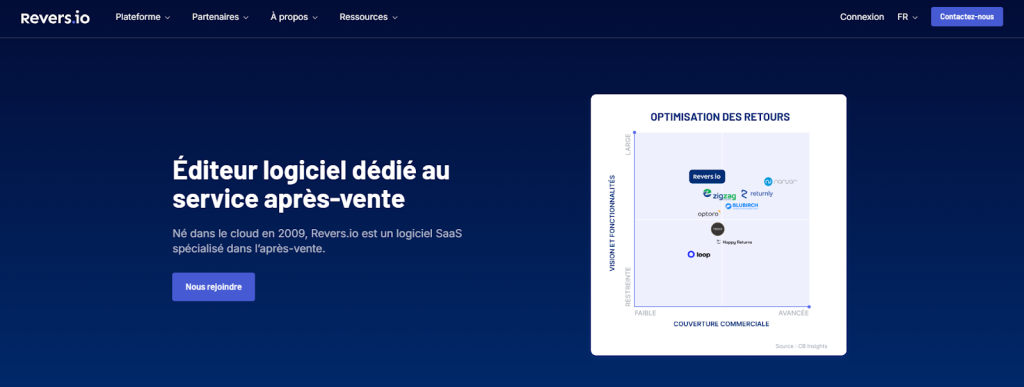
The client wanted the website to support two languages, English and French. Webflow is an excellent platform as far as multilingual support is concerned thanks to its Localization solution.
You can localize almost anything, from static pages and CMS items to alt text for images and everything else.
Although it did require some tweaking and adjusting, we successfully localized the Revers.io website for both requested languages. You can switch between them using the handy dropdown in the upper right-hand corner of each page.


Also, since editing the CMS part in Webflow is quite user-friendly and keeping everything in one place is more convenient, Revers decided to migrate the blog pages to Webflow, too.
We created the following pages:
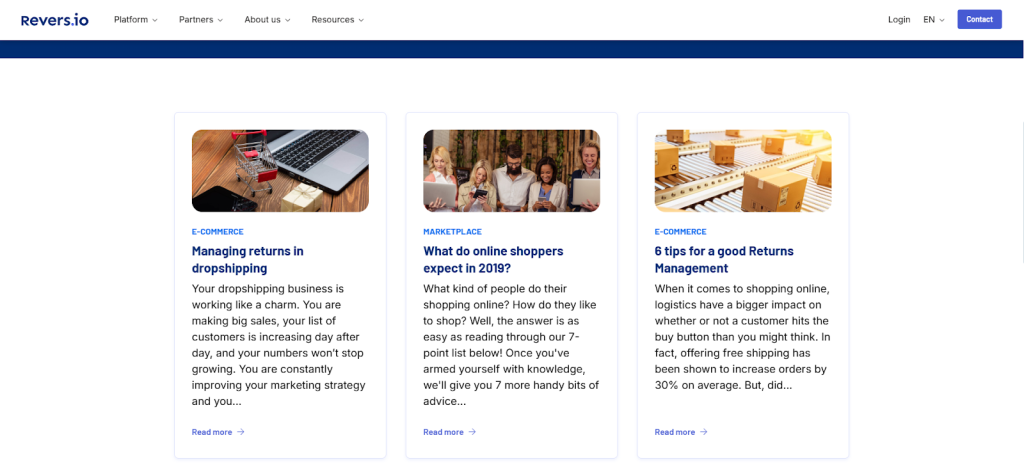
This page presents the articles the company has published up to date in the form of identically looking cards with these components:

When the website administrator adds another post to the blog, its card automatically appears first in the list, shifting the previous ones to the right.
A specific post page has the following structure:


We exported the data from the former blog in the CSV format and then imported it into Webflow, making certain tweaks by hand, such as modifying code embeds.
The first stage took us 12 business days. Migrating the blog from HubSpot to Webflow and testing the website thoroughly required an additional four business days.
While there were some challenges, mostly related to localization, the Revers.io team was fully satisfied with our performance, diligence, and especially our deep understanding of their needs and goals.
Here’s how Daphné expressed her appreciation for our fruitful collaboration:

Want to be our next happy client? Get in touch with us to discuss your project today!