
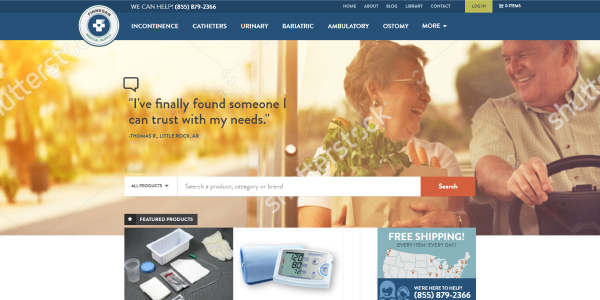
Pexapark
- HTML5/CSS3
- Responsive
- Flexbox
- Mobile friendly
- Retina
- Animation on scroll
- Background Video
- Map with pin
- Form Validation
We used Flexbox to make this website mobile-friendly, Retina ready, and responsive. It also has some fun features such as a map with a pin.