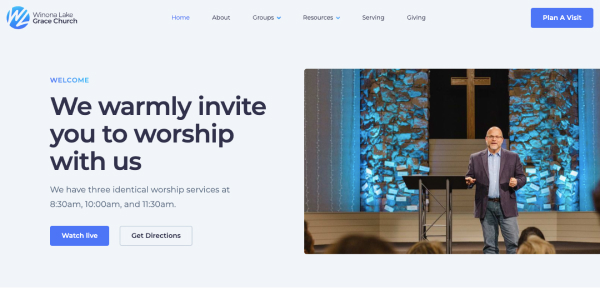
Winona Lake Grace Church
- Webflow Designer
- Webflow CMS
- CSS
- JavaScript
- Responsiveness
We used Webflow Designer to convert the mock-ups provided by the client into fully functional web pages and Webflow CMS to streamline the management of videos (adding, deleting, etc.). We also created some effects (animation on scroll, etc.) with custom CSS and JS and made the site responsive.